زمانی که صفحات وبسایتتان سریعتر بارگزاری شوند باعث میشود که کاربران تجربه راحتتری داشته باشند، بازدیدهایتان افزایش یابد و همچنین در زمینه سئو سایتتان نیز فوایدی برایتان خواهد داشت. در این مطلب بهترین ترفندهای بهینهسازیِ سرعت سایت وردپرس جهت افزایش کارایی و سرعت وبسایتتان به شما آموزش داده میشود. بر خلاف دیگر آموزشها که «فلان تعداد افزونههای افزایش سرعت وردپرس» را معرفی میکنند یا این که راجع به «فلان تعداد ترفند افزایش سایت وردپرس» هستند. مقالهای که ما آمادهایم کردیم در نوع خودش یک آموزش جامع در زمینه بهینهسازی کارایی سایت وردپرس میباشد. در این مقاله سعیمان بر این بوده است که تمام بخشهای مهم را پوشش دهیم. پرسشهایی مانند اینکه چرا سرعت مهم است، چه چیزهایی باعث کاهش سرعت سایت میشود و قدمهای عملی برای افزایش فوریِ سرعت سایت وردپرستان در این مقاله بررسی شدهاند.
چرا در سایت وردپرس شما سرعت عامل مهمی است؟
مطالعات نشان داده است که از سال ۲۰۰۰ تا ۲۰۱۶، آستانه تحمل کاربران از ۱۲ ثانیه به ۷ ثانیه کاهش پیدا کرده است. این یعنی که کاربران درصورت لود نشدن سریع سایت، آن را ترک میکنند.
این آمار برای وبسایت شما چه پیامی را میرسانند؟

معنی این آمار این است که شما برای جلب توجه کاربران و قانع کردنشان برای اینکه در سایت شما ماندگار شوند، زمان بسیار کمی در اختیار دارید.
زمانی که سایت شما سرعت پایینی داشته باشد بدین معنی خواهد بود که کاربران قبل از بارگزاری صفحه مورد نظر سایت شما را خواهند بست. مطابق با یکی از تحقیقات موردی که در مورد سایتهای بزرگی مانند گوگل، آمازون و … انجام شده بود، دادههای بهدست آمده حاکی از این بود که یک ثانیه تاخیر در بارگذاری سایت، مساوی است با ۷٪ کاهش در جلب نظر مخاطبان، ۱۱٪ بازیدهای کمتر از صفحه و ۱۶٪ کاهش در میزان رضایت مشتریان.
علاوهبر این گوگل و دیگر موتورهای جستوجو مدتی است که شروع به سختگیری نسبت به سایتهای کند کردهاند و در هنگام نشان دادن نتایج جستوجوهای کاربران آن وبسایتهایی را که سرعت پایینی دارند در رتبههای پایینتر قرار میدهند که چنین عملی مستقیما میزان بازدیدهای وبسایتهای کند را کاهش میدهد.
در نهایت باید بگوییم که اگر خواهان بازدیدهای بیشتر، کاربران زیادتر و کسب درآمدهای بیشتر هستید باید مطمئن شوید که وبسایت وردپرستان سریع است.
چگونه سرعت سایت وردپرسمان را بررسی کنیم؟
معمولا افراد تازهکار فکر میکنند که چون وبسایتشان بر روی رایانه آنها سرعت خوبی دارد پس در واقع سایت پرسرعتی درست کردهاند. این یک اشتباه بزرگ است.
کش چیست؟
اطلاعات مرتبط با یک وبسایت مانند صفحات، عبارتهای رمزعبور و نام کاربری و … معمولا توسط مرورگرها ذخیره میشوند تا در بازدیدهای بعدی از وبسایت بتوانید سریعتر متصل شوید.
از آنجایی که شما به وبسایت خودتان مرتب سر میزنید، مرورگرهای مدرن مانند کروم اطلاعات کَش مربوط به سایتتان را ذخیره میکنند و در دفعات بعدی به محض این که شما شروع به تایپ کردن آدرس وبسایتتان میکنید از همان اطلاعات ذخیره شده استفاده میکنند. چنین فرایندی باعث میشود که بلافاصله وبسایت شما بارگذاری شود.
اما زمانی که کاربری برای اولین بار از وبسایت شما دیدن میکند ممکن است که فرایندی متفاوت با شما را تجربه کند.
در حقیقت بسته به این که کاربران به لحاظ جغرافیایی در کجا واقع شدهاند، تجارب کاملا متفاوتی را خواهند داشت. به همین دلیل ما توصیه میکنیم که شما با استفاده از ابزارهایی مانند ابزار سرعتسنج وردپرس GTmetrix استفاده کنید.
GTmetrix یک ابزار رایگان اینترنتی است که به شما اجازه میدهد سرعت وبسایتتان را اندازهگیری کنید.

بعد از اندازهگیری سرعت وبسایتتان ممکن است به این فکر بیفتید که سرعت مناسب برای یک وبسایت باید چه مقدار باشد؟
یک سرعت خوب برای صفحهای اینترنتی باید ۲ ثانیه باشد.
چه چیزی باعث کاهش سرعت سایت وردپرس میشود؟
بعد از ارزیابی سرعت سایتتان احتمالا چندین توصیه به شما راجع بهبودهایی که میتوانید انجام بدهید، ارائه خواهد شد. اما بسیاری از این توصیهها به زبان فنی و نامانوس نوشته شدهاند که درکشان برای افراد تازهکار کمی دشوار است. دانستن این که چه چیزی باعث کم شدن سرعت وبسایت شما میشود کلید بهبود عملکرد و کارایی سایت و همچنین گرفتن تصمیمهای بلندمدت است.
علتهای اصلی کاهش سرعت وبسایت وردپرس
هاست سایت شما: زمانی که هاست (هاست به شرکت خدمات دهندهای گفته میشود که فضا و سرور لازم را برای برای بارگذاری سایت بر روی اینترنت در اختیار مشتریان قرار میدهد) سایت شما به درستی تنظیم و راهاندازی نشده است باعث میشود که سرعت سایت شما کمتر شود.
تنظیمات وردپرس: اگر صفحات وبسایت وردپرس شما با کش بارگذاری نشود، باعث تحمیل حجم بارگذاری بیش از اندازه بر سرور شما میشود و منجر به کند شده یا متوقف شدن سایت شما میشوند.
افزونههای نامناسب: اگر افزونههای وردپرس شما برنامهنویسی ضعیفی دارند، میتواند تاثیر قابل توجهی بر سرعت وبسایت شما داشته باشند.
اسناد خارجی: اسناد خارجی مانند تبلیغات و بارگذارندههای فونتها و … میتوانند تاثیر زیادی بر روی عملکرد و سرعت وبسایت شما داشته باشند.
حال که با عوامل دخیل در کاهش سرعت سایت وردپرستان آشنا شدید نوبت به معرفی روشهای افزایش سرعت رسیده است.
اهمیت یک هاست مناسب وردپرس
شرکت خدماتی هاست سایت شما نقش مهمی در میزان کارایی و سرعت وبسایتتان ایفا میکند.
در هاستهای اشتراکی منابع سرورها بین شما و بسیاری مشتریان دیگر تقسیم میشود. این بدین معنی است که اگر سایت همسایه شما بازدیدهای زیادی داشته باشد میتواند تاثیر زیادی بر روی عملکرد سایت شما داشته باشد و باعث کندی وبسایتتان شود.
در طرف دیگر از استفاده از هاستهای مدیریت شده، بهینهشدهترین تنظیمات سرور را به شما برای ساخت وبسایتتان ارائه میدهد. شرکتهایی که هاستهای وردپرس مدیریت شده دارند، خدمات متنوعی مانند پشتیبانگیریهای خودکار، آپدیتهای خودکار وردپرس و گزینههای امنیتی پیشرفتهتر برای محافظت از وبسایتتان به شما ارائه میدهند.
افزایش سرعت وردپرس با حرکتهای ساده (بدون نیاز به برنامهنویسی)
ما میدانیم که ایده تغییر در تنظیمات سایت وردپرس میتواند برای تازهکارها کاری ترسناک به نظر برسد، مخصوصا اگر خوره فناوری هم نباشید.
اما نگران نباشید، شما تنها نیستید. ما توانستهایم به هزاران کاربر وردپرس کمک کنیم تا بتوانند کارایی و سرعت وبسایتشان را افزایش دهند.
به شما نشان خواهیم داد که میتوانید تنها با چند کلیک سرعت سایتتان را بالا ببرید (بدون نیاز به برنامهنویسی)
اگر میتوانید که نشانگر موس را حرکت داده و کلید کنید پس قادر به انجام این کار هستید!
نصب افزونه کَشینگِ وردپرس
صفحات وردپرس به صورت پویا عمل میکنند. این عبارت بدین معنی است که هر بار که کاربری از مطلب یا صفحهای بازدید میکند، آن بخش دوباره از اول سرهمبندی میشود.
کشینگ یا caching مانند همان اصطلاح کَش است. این افزونهها در اولین بازدید کاربر از صفحهای اطلاعات مورد نیاز را ذخیره کرده و در دفعات بعدی به کمک همان ذخایر، صفحات را با سرعت بالاتری بارگذاری میکنند.
این فرآیند در نهایت موجب افزایش سرعت وردپرس خواهد شد.
برای ایجاد صفحاتتان وردپرس باید که ابتدا اطلاعات مورد نیاز را جمعآوری کند، آنها را سرهمبندی کرده و سپس صفحه را به کاربر نشان دهد.
این فرایند مراحل زیادی را نیاز دارد و زمانی که چندین نفر همزمان در حال بازدید از سایت شما هستند میتواند به شدت سرعت وبسایتتان را کاهش دهد.
به همین دلیل ما توصیه میکنیم که هر سایت وردپرسی یک افزونه کَشینگ نصب کند. فرایند کشینگ میتواند سرعت هر وبسایت وردپرسی را از ۲ تا ۵ برابر افزایش دهد.
اکنون نحوه عملکرد این افزونه را به شما توضیح میدهیم.
به جای اینکه در هر بازدید صفحات وبسایت شما از اول مجددا ساخته شوند، افزونه کشینگ در بازدید اول یک کپی از صفحه مورد نظر ذخیره میکند و سپس این فایل ذخیره شده را برای هر کاربر جداگانه به کار میگیرد.
هر بار که کاربری از سایت وردپرس شما دیدن میکند، سرور شما از طریق پایگاه داده MySQL و فایلهای PHP، اطلاعات مورد نیاز را بازیابی میکند. سپس اطلاعات بهدست آمده توسط سرور جمعبندی شده و تبدیل به محتوایی با فرمت HTML میشود و در نهایت روبهروی چشمان کاربر قرار میگیرد.
این فرایند در هر بار طولانی به نظر میرسد اما میتوانید از طریق افزونه کشینگ، تعداد زیادی از مراحل این فرایند را حذف کنید.
افزونههای کشینگ وردپرس بسیار خوب زیادی وجود دارد، اما توصیه ما این است که یا از افزونه WP Rocket(پولی) یا W3 Total Cache (رایگان) استفاده کنید.

بهینهسازی تصاویر برای افزایش سرعت
تصاویر باعث میشود که محتواهای شما پویاتر و سرزندهتر به نظر برسند و منجر به جذب بیشتر مخاطبین میشوند. محققات دریافتهاند که استفاده از تصاویر رنگی باعث میشود که احتمال خواندن مطلبی توسط کاربران تا ۸۰٪ افزایش پیدا کند.
اما اگر تصاویرتان بهینه نباشد، بیشتر از اینکه به نفع شما باشند، به ضررتان عمل خواهند کرد. در حقیقت عکسهای غیربهینه یکی از شایعترین علتهای کندی سرعت در وبسایتهای افراد تازه کار به حساب میآید.
قبل از اینکه بخواهید عکسی را مستقیما از رایانه یا گوشیتان برای روی وبسایتتان آپلود کنید، توصیه میکنیم که از یکی از نرمافزارهای ویرایش عکس جهت بهینهسازی عکستان استفاده کنید.
عکسها معمولا در قالب اصلی و اولیهشان حجم زیادی را اشغال میکنند. اما بر اساس قالب عکس و همچنین فناوری فشردهسازی که در نرمافزار ویرایش عکس انتخاب میکنید، میتوانید تا پنج برابر از حجم اولیه از کم کنید.
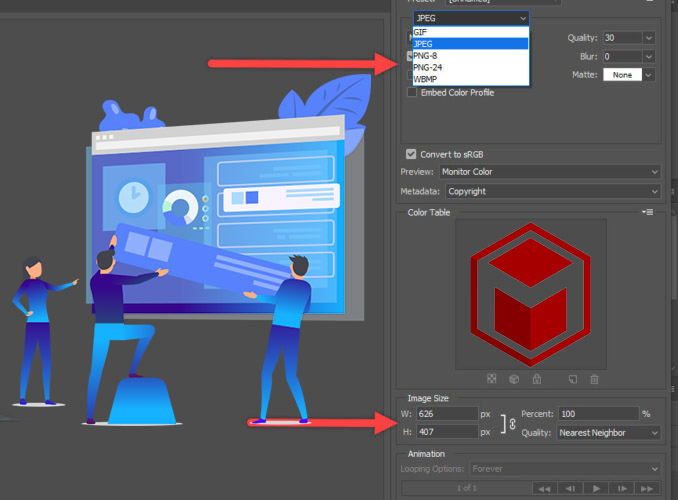
ما تنها از دو فرمت عکس استفاده میکنیم: JPEG و PNG.
اکنون ممکن است به این فکر بیفتید که تفاوت این دو در چیست؟
عکسهایی که با فرمت PNG هستند، غیر فشردهاند. زمانی که شما عکسی را به صورت فشرده در میآورید، بخشی از اطلاعات عکس از دست میرود. بنابراین عکسهای غیرفشرده کیفیت بالاتر و جزئيات بیشتری دارند. نکته منفی این فرمت در این عکس که به دلیل کیفیت بالاتر، عکسها حجم بالاتری دارند و در نتیجه زمان بارگذاری بیشتری لازم دارند.
در طرف دیگر، فرمتهای JPEG، یک فرمت فشرده به حساب میآید و تا حدِ ناچیزی کیفیت عکسها را پایین میآورد اما به طرز قابل توجهی حجم عکس کاهش پیدا میکند.
بنابراین بین این دو قالب کدام را انتخاب کنیم؟
اگر تصویرمان رنگهای مختلف و متضاد زیادی در خود دارد، پس از فرمت JPEG استفاده میکنیم.
اگر تصویرمان ساده است یا نیاز به تصویری با پسزمینه Transparent داریم، پس فرمت PNG را انتخاب میکنیم.

همانطور که در تصویر بالا مشاهده میکنید، فرمتی که برای عکستان استفاده میکنید میتواند تاثیر بسیار زیادی بر روی کارایی سایتتان داشته باشد.
بهترینروشهای بهینهسازی عملکرد وردپرس
بعد از نصب افزونههای کشینگ و بهینهسازی عکسهایتان متوجه خواهید شد سایتتان به مراتب زودتر از قبل بارگذاری خواهد شد.
اما اگر به دنبال این هستید که سرعت وبسایتتان را در بالاتری حالت ممکن نگه دارید، پس باید از بهترین روشهایی که در زیر فهرست شدهاند، استفاده کنید.
این روشها هیچ کدام تخصصی و فنی نیستند و بنابراین برای اجرایشان به دانستن علم برنامهنویسی نیازی ندارید. اما استفاده از این روشها باعث میشود که از رخ دادن مشکلهای شایعی که باعث کندی وبسایتتان میشود، جلوگیری شود.
وبسایت وردپرستان را به روز نگه دارید
وردپرس به عنوان پروژه همگانی که در دسترس عموم قرار دارد، پیوسته به روزرسانی میشود. هر بروز رسانی علاوه بر ارائه ویژگیهای جدید به رفع مشکلات و ایرادهای امنیتی موجود نیز میپردازند. همچنین قالبها و افزونههای وردپرستان هم ممکن است که دائما بروزرسانیهایی داشته باشند.
شما به عنوان صاحب سایت، وظیفه دارید که هم خودِ وبسایت و هم تمامی قالبها و افزونهها را به روز نگه دارید. در غیر این صورت وبسایت شما کند و غیرقابل اعتماد میشود و ممکن است که نسبت به خطرات امنیتی مختلف آسیبپذیر شود.
بهینهسازی فرایندهای پشت صحنه
فرایندهای پشتصحنه در وردپرس آن وظایف و پردازشهای برنامهریزی شدهای هستند که در پشت پرده وردپرس انجام میشوند. در زیر چند مثال از این فرایندهای پشت صحنه آورده شده است:
- وظایف افزونههای پشتیبانگیری در وردپرس
- تکالیف تکرار شونده وردپرس که تنظیم شدهاند مطالب برنامهریزی شده خودکار ارسال کنند
- فرایند تکرار شوندهای که وظیفه بررسی بروزرسانیها را دارد
- موتورهای جستوجو و دیگر ابزارهای مشابه که در پی یافتن اطلاعات هستند
مواردی مانند مطالب برنامهریزی شده و تکرار شونده یا بررسیهای پیوسته بهروزرسانیها تاثیر کمی بر روی عملکرد سایت دارند.
اما دیگر پدیدههای پشت صحنه مانند افزونهها و جستوجوهای بیشاز حد توسط موتورهای جستوجوگر باعث میشوند که از سرعت سایت کاسته شود.
در زمینه افزونههای پشتیبانگیر باید مطمئن شوید که تنها در زمانهایی که بازدید سایت کاهش مییابد و خلوت میشود، فعال باشند. باید که فاصله زمانی که بین هر بار پشتیبانی گرفتن لازم است و همچنین اطلاعات ضروری که باید از آنها فایل پشتیبان تهیه شود را مشخص کنید.
برای مثال اگر به گونهای افزونهتان را تنظیم کردهاید که روزانه از فایلهای شما پشتیبانگیرد ولی در واقعیت تنها دو بار در هفته محتوای جدید منتشر میکنید، باید که تنظیمات موجود را تغییر دهید.
برای مشکل جستوجوی موتورهای جستوجوگر (این فرایند در زبان انگلیسی به صورت کوتاه شده Crawl در میآید که در زبان فارسی به معنای خزیدن است) هم میتوان گزارش جستوجوها را در صفحه گزارش جستوجوهای گوگل بررسی کرد. خطاهایی که به صورت مرتب در جستوجوهای سایت شما رخ میدهد میتواند که سایت شما را کند کرده یا آن را انعطافناپذیر نشان دهد.
در صفحه اصلی و بایگانیها از مطالب منتخب استفاده کنید
به طور پیشفرض وردپرس جدول کامل محتواهای شما را در صفحه اصلی سایتتان و در قسمت آرشیوها یا بایگانیها نشان میدهد. این بدین معنی است که صفحه اصلیتان، دستهبندیها، برچسبها و دیگر صفحات آرشیویِ دیگر با کندی سرعت مواجه خواهند شد.
یکی دیگر از معایب نشان دادن تمامی مطالب در یک صفحه این است دیگر کاربران احساس میکنند که ضرورتی ندارد تا از مطالب واقعی دیدن کنند. این پدیده میتواند باعث شود زمانی که کاربران در سایت شما میگذراندند و بازدید کلی وبسایتتان کاهش پیدا کند.
برای اینکه بتوانید سرعت بارگذاری صفحات آرشیویتان را افزایش دهید میتوانید به جای نشان دادن تمامی مطالب، تنها برگزیدهها و منتخبهای مطالبتان را به نمایش بگذارید.
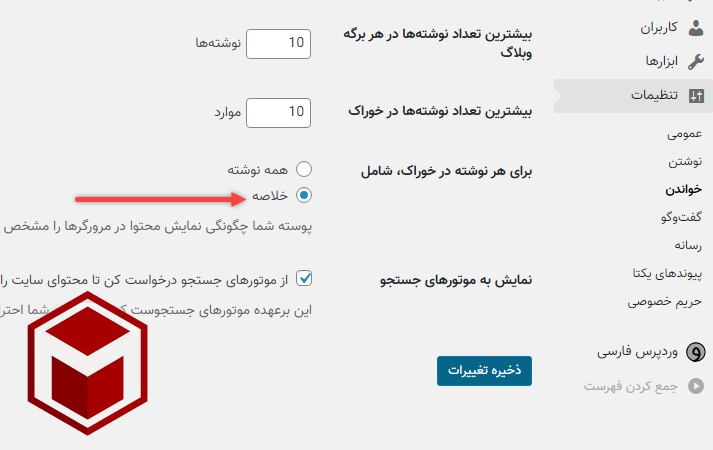
میتوانید با رفتن به آدرس تنظیمات >> خواندن و انتخاب «خلاصه» در گزینه «برای هر نوشته در خوراک، شامل» به جای گزینه «همه نوشته» این کار را انجام دهید.

نظرات کاربران را به صحفات مختلف تقسیم کنید
آیا کاربران زیادی برای مطالب شما نظر ثبت میکنند؟ تبریک میگوییم! چنین امری نشانهای محکم از این است کاربران جذب مطالب شما شدهاند.
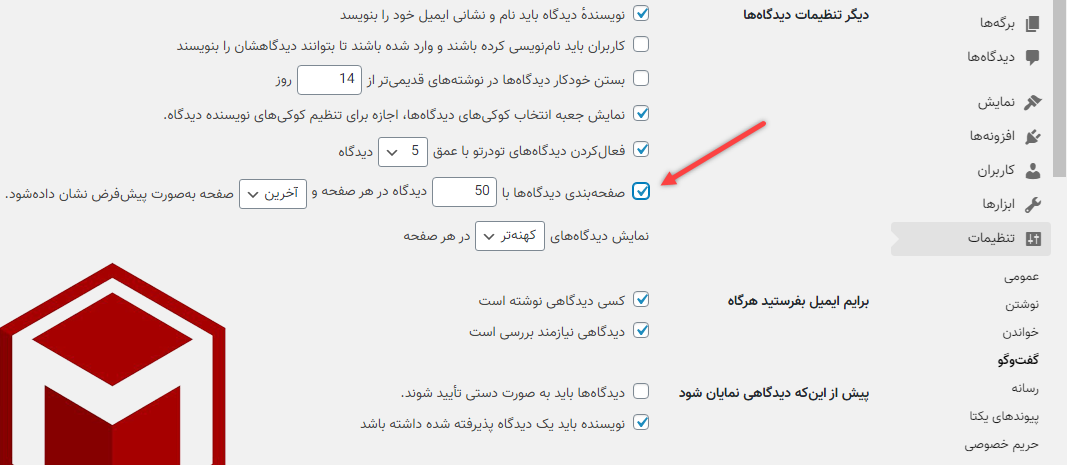
اما در طرف دیگر ماجرا بارگذاری تمام این نظرات میتواند که سرعت وبسایتتان را کاهش دهد. وردپرس برای چنین مشکلی یک راهحل داخلی و آماده دارد. میتوانید بهسادگی با رفتن به آدرس تنظیمات >> گفتوگو و فعال کردن گزینه صفحهبندی دیدگاهها این کار را انجام دهید.

از شبکه توضیع محتوا یا CDN استفاده کنید
اگر به خاطر داشته باشید در بالا ذکر کردیم که کاربران بر اساس محلهای جغرافیاییِ مختلف سرعت بارگذاری مختلفی را تجربه میکنند.
دلیل چنین پدیدهای این است که محلی که هاست سرورهای شما در آن واقع شده است میتواند تاثیر زیادی بر روی سرعت وبسایت شما داشته باشد.
استفاده از شبکههای تحویل اطلاعات میتواند سرعت بارگذاری اطلاعات را برای تمامی کاربران افزایش دهد.
شبکه تحویل اطلاعات یا CDN، شبکهای متشکل از تمامی سرورهای جهان است. هر سرور به ذخیره فایلهای ثابتی میپردازد که تشکیلدهنده وبسایت شما هستند.
این فایلهای «ثابت» شامل فایلهایی مانند عکسها، CSS و جاوا اسکریپت میشوند. بر خلاف این فایلها، همانطور که در بالا هم توضیح داده شد، صفحات وردپرس شما «پویا» محسوب میشوند.
زمانی که از CDN استفاده میکنید، هر بار که کاربری از سایت شما بازدید میکند، اطلاعات ثابتی که در وبسایتتان همیشه وجود دارد از نزدیکترین سرور به محل سکونت آن کاربر استخراج میشود و به وی نمایش داده میشود. از آنجایی که بخش عمدهای از وظایف بر عهده شبکه CDN است، سرعت هاست خودتان هم افزایش پیدا میکند.
فایلهای تصویری و صوتی را مستقیما بر روی وبسایتتان آپلود نکنید
شما میتوانید فایلهای تصویری و صوتیتان را به صورت مستقیم بر روی وبسایتتان آپلود کنید، و وردپرس هم به صورت خودکار این محتواها را بر روی HTML5 Player نشان خواهد داد …
اما شما هرگز نباید این کار را انجام دهید.
بارگذاری عکسها و فیلمها باعث مصرف پهنای باند میشوند. چنین کاری باعث میشود که شرکت هاستتان هزینههای بیشتری از شما دریافت کند یا اینکه به کلی سایت شما را مسدود کند، حتی اگر پهنای باند نامحدود داشته باشید.
به اشتراک گذاشتن فایلهای با حجم بالا باعث میشود که حجم فایلهای پشتیبان شما نیز به طرز وحشتناکی بیشتر شود. همچنین زمانی که بخواهید این فایلهای پشتیبانی را بازیابی کنید، با مشکل روبهرو میشوید.
به جای آپلود مستقیم، باید که از سرویسهای خدماتی فایلهای ویدیویی مانند آپارات استفاده کنید و بخش سخت ماجرا را به این سرویسها واگذار کنید. این شبکهها پهنای باند لازم را دارند.
اگر که قصد ساختن وبسایتی برای انتشار پادکست از طریق وردپرس هستید، توصیه میکنیم که برای بهدست آوردن بیشترین کارایی از سرویسهای پادکستی استفاده کنید.
از قالبهایی که به لحاظ سرعت بهینهسازی شدهاند، استفاده کنید
زمانی که میخواهید برای وبسایتتان قالبی انتخاب کنید توجه به بهینهسازی سرعت اهمیت بهسزایی دارد. برخی از قالبهای زیبا و چشمگیر بر خلاف ظاهرشان برنامهنویسی بسیار ضعیفی دارند و باعث کند شدن سایت شما میشوند.
بهتر است که به جای استفاده از قالبهایی که از لایههای پیچیده، تصاویر متحرک درخشان و دیگر بخشهای غیرضروری ساخته شدهاند، از قالبهای سادهتر استفاده کرد. شما میتوانید چنین ویژگیهایی را از طریق افزونههای مختلفی که وجود دارد به وبسایتتان اضافه کنید.
از افزونههای سریعتر استفاده کنید
افزونههایی که کدنویسی نامناسبی دارند، در زمان بارگذاری بیشتر از حجمی که لازم است بر روی سرور فشار وارد میکنند. این باعث میشود که سرعت بارگذاری صفحه مورد نظر کمتر شده و سرعت کلی سایت افت کند. برای اینکه بتوانید بهترین افزونهها را انتخاب کنید، ما معمولا راهنمایی حرفهای برای انتخاب بهترین افزونههای وردپرس منتشر میکنیم. در این فهرستها ما مواردی مانند: سهولت در استفاده، تجربه کاربر و از همه مهمتر کارایی را در نظر میگیریم.
بهینه سازی دقیق وردپرس به لحاظ سرعت (پیشرفته)
با به کار بردن بهترین روشها و نکتههایی که برای بهینهسازی و افزایش سرعت در بخشهای قبلی پیشنهاد شد، تا به اینجا باید تفاوتی بسیار چشمگیر در میزان سرعت و کاریی وبسایتتان مشاهده کرده باشید.
اما حتی کسری از ثانیه هم در اینجا اهمیت دارد. اگر میخواهید که به بیشترین سرعت ممکن دست پیدا کنید، باید برخی تغییرات دیگر نیز اعمال کنید.
نکتههایی که در ادامه میآیند کمی فنیتر هستند و نیاز دارند که شما در فایلهای سایتتان کمی تغییرات ایجاد کرده و یا درکی پایهای از زبان برنامهنویسی PHP داشته باشید. ابتدا برای احتیاط، از فایلهای وبسایتان پشتیبانگیری کنید.
مطالب طولانی را به صفحات مختلف تقسیم کنید
خوانندگان به مطالبی که جزئیات بیشتری دارند و به صورت عمیق موضوعی را توضیح دادهاند علاقه بیشتری دارند. مطالب طولانیتر در نتایج جستوجوهای گوگل هم بالاتر نمایش داده میشوند.
اما اگر قصد دارید که مطلبی بلند با تصاویر گوناگون منتشر کنید، ممکن است که سرعت وبسایتتان تحت تاثیر قرار گیرد.
به جای انتشار یکجا، سعی کنید که مطالبتان به صفحات مختلف تقسیم کنید.
درخواستهای HTTP خارجی را کاهش دهید
بسیاری از قالبها و افزونههای وردپرس انواع مختلفی از فایلها را از وبسایتهای دیگر بارگذاری میکنند. این فایلها میتوانند شامل اسناد، صفحات استایل، عکسهایی از منابع خارجی مانند و … باشد.
استفاده از این چنین فایلها مشکلی ندارد. بسیاری از این فایلها برای بارگذاری هرچه سریعتر بهینهسازی شدهاند و میتوانند از زمانی که خودتان مستقیم آنها را آپلود کنید، سریعتر بارگذاری شوند.
اما اگر افزونههای شما درخواستهای زیادی در رابطهها با این فایلها دارند میتواند در کاهش سرعت وبسایتتان تاثیر زیادی داشته باشد.
شما میتوانید از طریق غیرفعال کردن تمام این فایلهای خارجی، این درخواستهای خارجی HTTP را کاهش دهید.
فرخوانهای پایگاه داده را کاهش دهید
نکته: این مرحله کمی فنیتر از بخشهای دیگر است و نیازمند درکی پایهای از زبان PHP و فایلهای قالب وردپرس است.
متاسفانه قالبهای وردپرس زیادی وجود دارد که به کدنویسی ضعیفی دارند. آنها استانداردهای عملی وردپرس را نادیده میگیرند و فراخوانهای زیادی به صورت مستقیم به پایگاه داده ارسال میکنند، یا اینکه درخواستهای غیرضروری بسیاری زیادی را به پایگاه داده ارسال میکنند. چنین حالتی میتواند با محول کردن وظایف زیاد به سرور، سرعت آن را به شدت کاهش دهد.
حتی در قالبهایی که به خوبی برنامهنویسی شدهاند هم میتواند چنین وضعیتی مشاهده شود و قالب برای دریافت اطلاعات پایهای وبسایتان به پایگاه داده درخواست ارسال کند.
در این مثال، هر بار که شما عبارت “> <head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content=" charset=<?php bloginfo('charset'); ?>" />
البته نمیتوان در اینجا طراحان قالبها را مقصر دانست. آنها برای یافتن زبان وبسایت شما چاره دیگری ندارند.
اما اگر شما از طریق child theme در حال شخصیسازی وبسایتتان هستید، میتوانید به جای اطلاعات مشخصی که وجود دارد، این کدها را قرار دهید تا تمامی فراخوانهای غیرضروری را کاهش دهید.
1 2 3 | <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> |
میتوانید با بررسی قالبهای والدتان نمونههایی مانند این نمونه پیدا کنید که میتواند کدهایشان با اطلاعاتی ثابت جایگزین شود.
بهینهسازی پایگاه داده وردپرس
بعد از اینکه مدتی از عمر سایت شما گذشت، پایگاه داده شما احتمالا از دادههایی پر خواهد شد که شما دیگر به آنها نیازی ندارید. برای اینکه عملکرد سایت را بهبود بخشید، میتوانید پایگاه دادهتان را بهینهسازی کرده و از شر تمامی اطلاعاتی که نیاز ندارید خلاص شوید.
این را میتوانید به راحتی از طریق WP-Sweep انجام دهید. این افزونه به شما اجازه میدهد که از طریق پاک کردن مطالب هرز، برچسبهای بلااستفاده و … پایگاه دادهتان را پاک کنید. همچنین تنها با یک کلیک میتواند ساختار پایگاه دادهتان را بهینه سازی کنید.
اصلاحهای مطالبتان را کمتر کنید
اصلاح و بازبینی پستها باعث اشغال فضا در پایگاه داده میشود. برخی کاربران معتقدند که بازبینیها تنها میتوانند که آن دسته از بخشهای پایگاه داده را که توسط افزونهها تحت تاثیر قرار میگیرند، کند کنند. اگر که افزونههای شما به صورت مشخص بازبینیهای پستها را کنار نگذارند، میتواند به دلیل جستوجوهای غیرضروری در میان آن مطالب، سرعت وبسایتتان را کاهش دهد.
میتوانید به سادگی تعداد بازبینیهای وردپرس برای هر پست را محدود کنید. تنها کاری که لازم است اضافه کردن این خط کد به فایل wp-config.php است.
1 | define( 'WP_POST_REVISIONS', 4 ); |
این کد باعث میشود که تنها ۴ بازبینی آخر هر مطلب یا صفحهای توسط وردپرس ذخیره شود و نسخههای قدیمیتر به صورت خودکار حذف میشوند.
هاتلینکها را غیر فعال کنید
اگر که مطالب تولید شده توسط شما کیفیت بالایی دارند، متاسفانه امکان سرقت آنها وجود دارد. تصاویر مطالب وبسایت شما ممکن است بدون اجازه شما مستقیم در وبسایت دیگران به نمایش دربیاید و هر بازدید از این محتوا از منابع وبسایت شما استفاده خواهد کرد.
هات لینک به حالتی گفته میشود که منبع عکسی یا سایر فایلهای رسانهای در وبسایت شما به سروری خارجی متصل است.
این اتفاق زمانی میافتد که دیگر سایتها به جای اینکه محتواها را سرورهای خودشان به صورت مستقیم آپلود کنند، از عکسهای وبسایت شما به صورت مستقیم توسط آدرس اینترنتی آنها در وبسایتشما استفاده میکنند. این باعث میشود که آنها پهنای باند هاست شما را سرقت کنند و شما هیچبازدیدی در عوض دریافت نمیکنید.
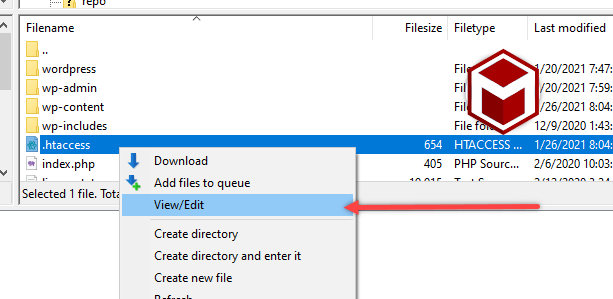
برای جلوگیری از وقوع چنین رخدادی و غیرفعالسازی هات لینک، میتوانید بهسادگی این کدها را به فایل .htaccess اضافه کنید.
1 2 3 4 5 6 | #disable hotlinkingRewriteEngine onRewriteCond %{HTTP_REFERER} !^$RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yoursite.com [NC]RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L] |
نکته: فراموش نکنید که به جای عبارت yoursite.com آدرس سایت خودتان را قرار دهید.

برخی از وبسایتها تولیدکننده محتوا، به صورت خودکار با استفاده از دزدیدن تصاویر شما از RSS feed مطالبشان را تهیه و منتشر میکنند.
در صورت نیاز از ابزار Lazy Loading استفاده کنید
اگر که در مطالبتان از تصاویر، ویدیوها و گالریهای عکس گوناگون استفاده میکنید، ابزار Lazy Loading میتواند به کمکتان بیاید.
به جای اینکه تمام عکسها و ویدیوهایتان همزمان بارگذاری شوند، Lazy Loading تنها آن عناصری را که در صفحه نمایش کاربر قابل نمایش است دانلود کرده و نمایش میدهد. سپس تمامی عکسها و عناصر غیرقابل نمایش را جای خالی سفید قرار میدهد.
همزمان با اینکه کاربر در صفحهتان پایینتر میرود، وبسایتتان عکسهایی را اکنون در صفحه مرورگر کاربر قابل نمایش است، بارگذاری میکنند. میتوانید از این تکنیک برای بارگذاری عکسها، ویدیوها و حتی بخشهای نظرات وردپرس استفاده کنید.
Lazy Load در نسخههای جدید وردپرس به صورت پیشفرض فعال است. اگر از نسخههای قدیمی وردپرس استفاده میکنید. آن را به آخرین نسخه بهروزرسانی کنید.
از نرمافزار امنیتی سطح DNS برای وبسایتتان استفاده کنید
افزونههای فایروال وردپرس میتوانند از شما در مقابل حملات سایبری، تلاش برای هک شدن و بدافزارها محافظت کنند. اما این افزونهها تفاوتهایی با یکدیگر دارند.
برخی از آنها در سطح وبسایت عمل میکنند و این بدین معنی است که هکرها بدون هیچ مشکلی توانسته به سرور شما برسند. برای امنیت میتوان روی چنین افزونهای حساب کرد اما برای داشتن عملکرد مناسب کافی نیست.
به همین دلیل است که ما استفاده از فایروالهایی در سطح DNS را پیشنهاد میدهیم، مانند Sucuri یا Cloudflare و نسخه ایرانی فایروال ها ابرآوران و ابر ایران سرور ارائه دهنده این سرویس می باشند. این فایروالها میتوانند درخواستها مضر را حتی قبل از اینکه وبسایت شما برسند، مسدود کنند.
خطاهای HTTPS/SSL را بدون افزونهها رفع کنید
اگر که در حال تعویض سایتتان به HTTPS/SSL هستید، پس احتمالا با خطای محتواهای التقاطی روبهرو خواهید شد.
آسانترین راه برای رفع چنین خطایی نصب افزونهای مانند Really Simple SSL. اما مشکل اینجا است که این افزونهها قبل از ارسال آدرسها به کاربر، آنها را گرفته و به HTTPS تبدیل میکنند.
این عمل تاثیرات کم اما قاب ملاحظهای بر روی کارایی وبسایت دارند. شما میتوانید با رفع دستی تمام آدرسها این مشکلات را کاهش دهید.
از آخرین نسخه PHP استفاده کنید
بیشتر بدنه وردپرس با استفاده از زبان برنامهنویسی PHP نوشته شده است. این بدین معنی است که وردپرس بر روی سرور هاست شما نصب و اجرا میشود.
تمام شرکتهای هاست سطح بالایی که وجود دارند از باثباتترین نسخههای PHP بر روی سرورهایشان استفاده میکنند. اما باز هم امکان دارد که شرکت هاست شما از ورژنهای قدیمیتر این زبان برنامهنویسی استفاده کند. نسخه جدید و ۷ زبان PHP، تقریبا دو برابر از نسخههای قبلی خود سریعتر است نسخه جدیدتر یعنی 8 نیز سریعتر از نسخه 7 است. این یک جهش بسیار زیاد در سرعت میباشد که وبسایت شما میتواند از آن بهره ببرد.
برای این که از نسخه PHP هاست خود مطلع شوید. میتوانید به صفحه ابزار >> سلامت سایت بروید.
اگر وبسایت شما در حال استفاده از نسخهای پایینتر از ۷ میباشد، پس از شرکت هاستتان بخواهید که آن را برای شما بروزرسانی کند. اگر که آنها نتوانند چنین کاری کنند دیگر وقتش رسیده است که شرکت تامینکننده هاست دیگری برای خودتان پیدا کنید.
همین! امیدواریم این مقاله به شما در زمینه افزایش سرعت و کارایی سایت وردپرستان کمک کرده باشد.
دست به کار شوید و تکنیکهای معرفی شده را پیاده کنید. فراموش نکنید که قبل و بعد از اجرای هر کدام از این روشها میزان سرعت وبسایتتان را اندازهگیری کنید. از بهبودهایی که این تغییرات برای وبسایت شما به ارمغان خواهند آورد، متعجب خواهید شد.
نویسنده