


سریعترین روش کاهش حجم عکس بصورت آنلاین
کم کردن حجم عکس بدون افت کیفیت یکی از دغدغههای اصلی وب مستران و صاحبان سایت است. گاهی وقتها تصاویر بیشتر از هزاران کلمه حرف دارند. به همین دلیل است که میزان استفاده و محبوبیت آنها در دنیای وب بیش از پیش افزایش یافته است. این روزها تب تکنولوژی به شدت بالا گرفته و تاثیر آن را در صنعت گرافیک به وضوح میبینیم. اما یکی از مشکلات اصلی استفاده از تصاویر در صفحات، بالا بودن حجم آنها است. البته یک فرمول ساده وجود دارد که میگوید هر چقدر کیفیت تصاویر را بالا ببریم حجم آنها هم بالا میرود. ما تصمیم گرفتیم این قانون را زیر پا گذاشته و به شما روش کاهش حجم عکس آنلاین و آفلاین را آموزش دهیم.
انواع تصاویر دیجیتال
ابتدا قصد داریم تا شما را با انواع فرمتهای تصاویر دیجیتال آشنا کنیم. زیرا کم کردن حجم عکسها نیازمند آشنایی با فرمتهای تصاویر میباشد. تصاویر در دنیای دیجیتال به دو دسته کلی تقسیم میشوند که عبارتند از :
- تصاویر پیکسلی (bitmap images)
- تصاویر وکتوری یا برداری (vector images)
به طور خلاصه تفاوت تصاویر برداری و پیکسلی به این صورت است که تصاویر پیکسلی از نقاط ریزی به نام پیکسل تشکیل شدهاند که از کنار هم قرار گرفتن این نقاط، تصاویر شکل میگیرند. اما در تصاویر وکتوری ما با ریاضیات و فرمولهای ریاضی سروکار داریم. یعنی خطوط در آنها تشکیل یک بردار داده و اطلاعات مربوط به تصویر در داخل آن بردارها تعریف میشوند. هر دو نوع این تصاویر مورد قبول جامعه گرافیک بوده و به طور عمده توسط گرافیستها به طراحی و استفاده میشوند. اما در حال حاضر استفاده از تصاویر وکتوری نسبت به تصاویر پیکسلی از کاربرد کمتری در وب برخوردار است.
رایجترین فرمتهای تصاویر در دنیای وب

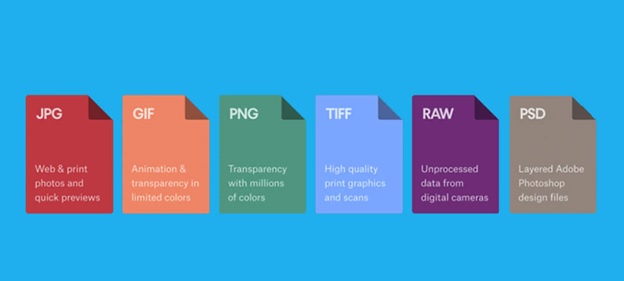
فرمتهای مختلفی برای تصاویر دیجیتال وجود دارد. هر کدام از این فرمتها مزایا و معایب خودشان را دارند. مثلا اگر با دوربین عکاسی حرفهای تصویری را ثبت کنید، فرمت آن احتمالا raw یا tiff خواهد بود. یا تصاویر متحرکی که در سایتها یا شبکههای اجتماعی میبینید معمولا در فرمت gif مورد استفاده قرار میگیرند. ما در دنیای وب به طور عمده با سه نوع فرمت سروکار داریم :
- فرمت Png : به طور کلی تصاویر با فرمت png کیفیت بالایی دارند. زیرا در این فرمت از فشرده سازی نسبتا کمتری صورت میگیرد. استفاده از این فرمت بیشتر برای تصاویری کاربرد دارد که به صورت transparent یا شفاف استفاده میشوند. همچنین این فرمت از طیف رنگی بسیار زیادی پشتیبانی میکند.
- فرمت Jpeg یا jpg : نیازی نیست تا حتما گرافیست باشید تا این فرمت را بشناسید. زیرا این فرمت یکی از رایجترین فرمتهای تصاویر دیجیتال است. علت محبوبیت این فرمت در دنیای وب، فشردهسازی بالا و کیفیت قابل قبول آن میباشد.
- فرمت Gif : امروزه استفاده از تصاویر متحرک در شبکههای اجتماعی و سایتها بسیار رونق پیدا کرده است. اکثر این تصاویر متحرک در فرمت gif هستند، اما از این فرمت میتوان برای تصاویر ثابت هم استفاده میشود.
- فرمت Svg [ltr](Scalable Vector Graphic)[/ltr] : تصاویر در این فرمت به صورت برداری و مقیاس پذیر هستند. امروزه استفاده از این تصاویر در دنیای وب رو به گسترش است. مزیت استفاده از این تصاویر مقیاس پذیری و حجم بسیار پایین آنها است.
چرا در دنیای وب کم کردن حجم عکس بسیار با اهمیت است؟

بعد از ظهور کامپیوتر و فراگیر شدن آن، مشکل کمبود حافظه تبدیل به یکی از دغدغههای اصلی کاربران شد. با اینکه تکنولوژیهای ذخیره سازی در این سالها نیز پیشرفت زیادی داشتند و حجم تجهیزات ذخیره سازی بالا رفتند، اما هنوز هم مشکل حافظه برقرار است. تصاویر با حجم بالا به سرعت حافظه را پر میکنند.
همچنین استفاده از عکسهای با کیفیت در دنیای اینترنت باعث مصرف زیاد پهنای باند و در نتیجه کاهش سرعت بارگذاری سایتها میشود. مدتها قبل گوگل اعلام کرد که سرعت بارگذاری سایت، یک پارامتر بسیار مهم در سئو و در نتیجه رتبه بندی سایتها میباشد. از طرفی دیگر میدانیم که حجم اینترنت بیشتر کاربران محدود است. حالا اگر سایتی داشته باشیم و صفحات آن را با عکسهای حجیم و سنگین پر کنیم، قطعا این پارامتر با ارزش را از دست میدهیم و علاوه بر مصرف پهنای باند ما و کاربران، باعث کاهش سرعت سایت و در نهایت سئو آن میشود.
چه ابزارهایی برای کم کردن حجم عکس وجود دارند؟
امروزه الگوریتمهای مختلفی برای کاهش حجم تصاویر بدون افت کیفیت طراحی شده است. برنامه نویسها میتوانند این الگوریتمها را در شکلهای مختلفی به کار بگیرند. مثلا یکی از ابزارهای رایج کاهش حجم تصاویر نرمافزارهای فشرده ساز هستند. یعنی میتوانید یکی از نرمافزارهای این حوزه را انتخاب کرده و روی دستگاه خود نصب کنید.
یکی دیگر از ابزارهای کاهش حجم تصاویر، سایتها هستند. امروزه کاربردهای وب سایتها بسیار متنوع شده است و تقریبا هر حوزهای را پوشش میدهند. مزیت اصلی کاهش حجم عکس آنلاین، راحتی کار با این سایتها است. کافیست تصویر خود را به سایت موردنظر بدهید و خودش ترتیب کار را میدهد. در این مقاله 3 سایت قدرتمند و نرم افزار فتوشاپ را برای کاهش حجم عکس معرفی خواهیم کرد.
یکی دیگر از این ابزارها نرم افزار فتوشاپ است. فتوشاپ در دنیای تصاویر جادوگری میکند و هنوز هم رقبایی مثل Gimp نمیتوانند به محبوبیت آن برسند. فتوشاپ ابزارهای خوبی برای کاهش حجم عکس دارد. در ادامه این مطلب با تک تک این روشها آشنا خواهیم شد تا بتوانیم به راحتی به کاهش حجم تصاویر خود بپردازیم.
آموزش کم کردن حجم عکس به صورت آنلاین

سایت compressor.io | یکی از بهترین سایتهای کاهش حجم عکس
compressor.io یکی از بهترین سایتهای کاهش حجم تصاویر است. برای استفاده از این سایت، بعد از ورود باید روی گزینه TRY IT کلیک کنید. در صفحه جدید میتوانید عکس خود را Drag & Drop کنید یا از قسمت SELECT FILE عکس خود را انتخاب کنید. فقط یک نکته مهم را در نظر داشته باشید. این سایت از دو حالت فشردهسازی بدون افت کیفیت (Lossless) و با افت کیفیت (Lossy) پشتیبانی میکند. برای تصاویر png و jpg خود میتوانید ساختار Lossless را انتخاب کنید.
سایت squoosh.app | منعطف و پایدار در کم کردن حجم عکس

squoosh.app سایت خوبی است، فقط شاید شروع کار با این سایت کمی گیج کننده باشد. با کلیک روی گزینه Select An Image و آپلود عکس، سایت خودش تصویر را برایتان فشرده میکند. بعد از ارسال عکس از باکس سمت چپ نوع فشرده سازی را مشخص کنید که با انتخاب هر الگوریتم، میزان فشردهسازی به درصد نشان داده میشود. اگر نمیخواهید خودتان را درگیر کنید و یا نمیدانید الگوریتم بهینه کدام است، اجازه دهید سایت خودش بهترین روش فشرده سازی را انتخاب کند. پس از فشرده سازی شما از باکس سمت راست روی آیکون دانلود کلیک کرده و تصویر فشرده شده خود را تحویل بگیرید.
سایت imageresizer | متنوع در تغییر سایز آنلاین

این سایت بسیار قدرتمند و انعطافپذیر است. imageresizer به جز فشرده سازی، ابزارهای بسیار متنوعی در اختیارتان قرار میدهد که کار با تصاویر را لذت بخش میکند. مثلا به شما اجازه تغییر سایز (Resize) تصاویر یا چرخاندن آنها را میدهد. میتوانید میزان فشردهسازی یا فرمت خروجی تصویر را مشخص کنید. بعد از انجام کارهای موردنظر برای ذخیره سازی عکسها گزینه Save And Download را بزنید تا تصویر بهینه شده را ببینید. با انتخاب گزینه Download Image میتوانید آن را دریافت کنید. و کم کردن حجم عکس انلاین را خیلی راحت انجام دهید.
کم کردن حجم عکس با فتوشاپ

نرم افزار فتوشاپ یکی از قدیمیترین و البته محبوبترین ابزارهای طراحی در میان گرافیستها است. یک تکنیک جالب در این نرم افزار وجود که گاهی حجم تصاویر را تا 90% کاهش میدهد. مخصوصا اگر صاحب سایت هستید و می خواهید تصاویر خود را برای وب بهینه کنید، این قابلیت فتوشاپ حسابی به کمکتان خواهد آمد. روش پیاده سازی این تکنیک به صورت زیر میباشد :
ابتدا تصویر خود را در نرم افزار فتوشاپ وارد کنید.
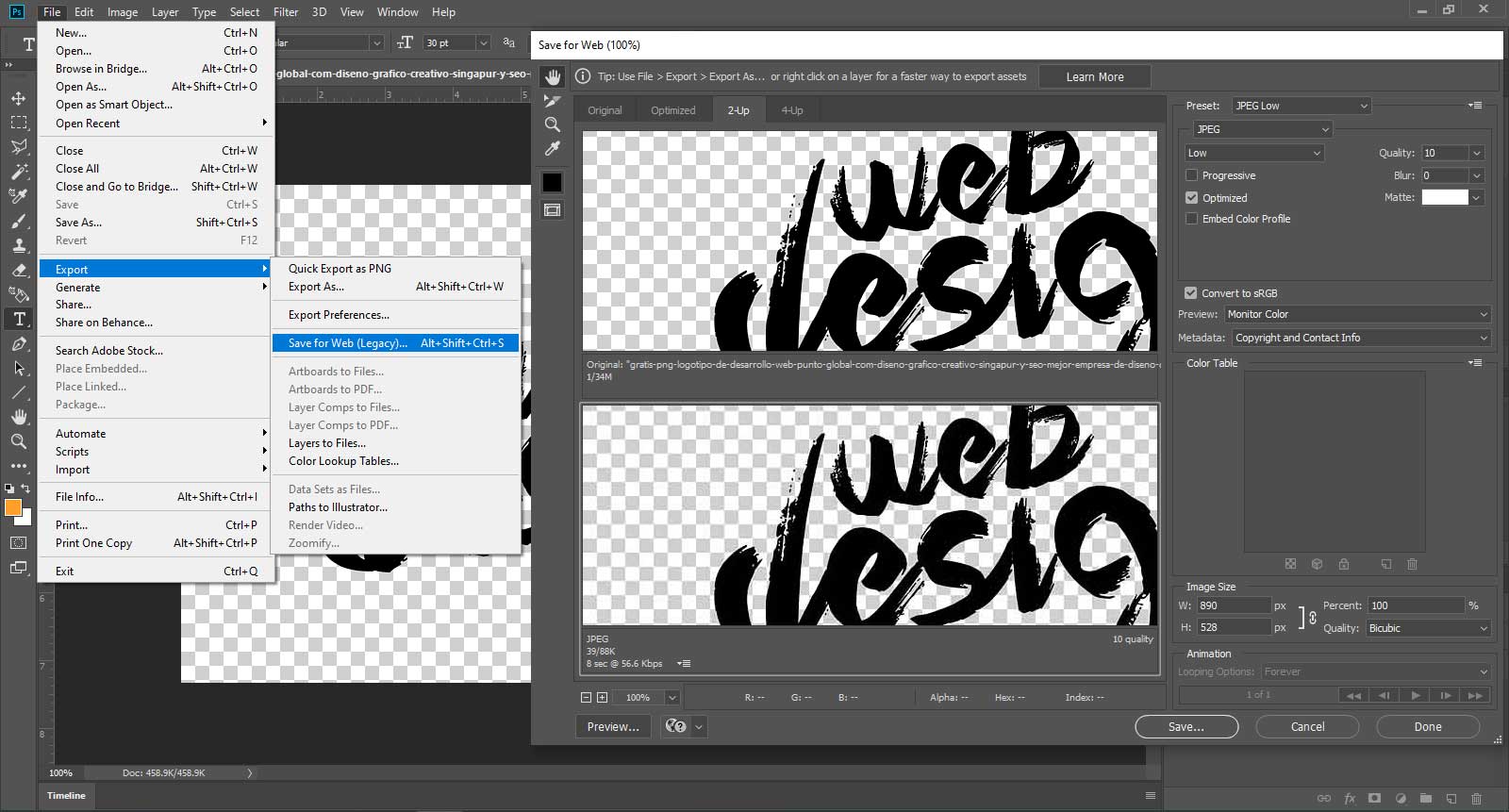
- از منوی اصلی گزینه File را انتخاب کرده و وارد زبانه Export شوید.
- حالا گزینه Save For Web را انتخاب کنید ( کلید ترکیبی آن Alt+ Shift + Ctrl + S است )
- با زدن گزینه Save عکس با یک سری بهینهسازی پیشفرض ذخیره میشود. همچنین میتوانید به صورت دستی، این تنظیمات را مطابق با نیازهای خود تغییر دهید.
تنظیمات متنوعی برای استفاده از این تکنیک در نظر گرفته شده است که اشاره کوتاهی به هر کدام از آنها میکنیم :
- اول از همه میتوانید فرمت عکس را مشخص کنید که Gif باشد یا Jpeg یا Png
- گزینه Quality کیفیت عکس را مشخص میکند. معلوم است هر چقدر این عدد بالاتر باشد، کیفیت تصویر شما بالاتر رفته اما در مقابل حجم آن هم زیاد میشود.
- با کم کردن Blur حجم عکس شما کاهش پیدا میکند اما تصویر یک حالت مات (بلوری) به خود میگیرد.
- در قسمت Image Size میتوانید ابعاد تصویر را تغییر دهید.
بیشتر ابزارهای این بخش به مرور زمان قدرت خودشان را نشان شما میدهند. فقط کافیست یکبار تنظیمات آن را امتحان کنید تا به حالت ایده آل خود دست یابید. در ضمن شما میتوانید از سرویس تحت وب فتوشاپ آنلاین هم استفاده کنید تا در وقت و هزینه خود صرفه جویی کنید
نویسنده